![[React] クッキーが未設定の場合にプロンプトで設定を促してみた](https://devio2023-media.developers.io/wp-content/uploads/2019/01/react.jpg)
[React] クッキーが未設定の場合にプロンプトで設定を促してみた
こんにちは、CX事業本部 IoT事業部の若槻です。
前回のエントリでは、react-cookieを使用したクッキー管理の動作を確認しましたが、その後の実装でクッキーが設定されるまで先の操作に進めないようにする必要が生じました。
そこで今回は、Reactアプリでクッキーが未設定の場合にプロンプトで設定を促してみました。
デモ
下記のCodeSandboxのサンドボックス環境にデモをデプロイしています。URLを別タブで開いてください。
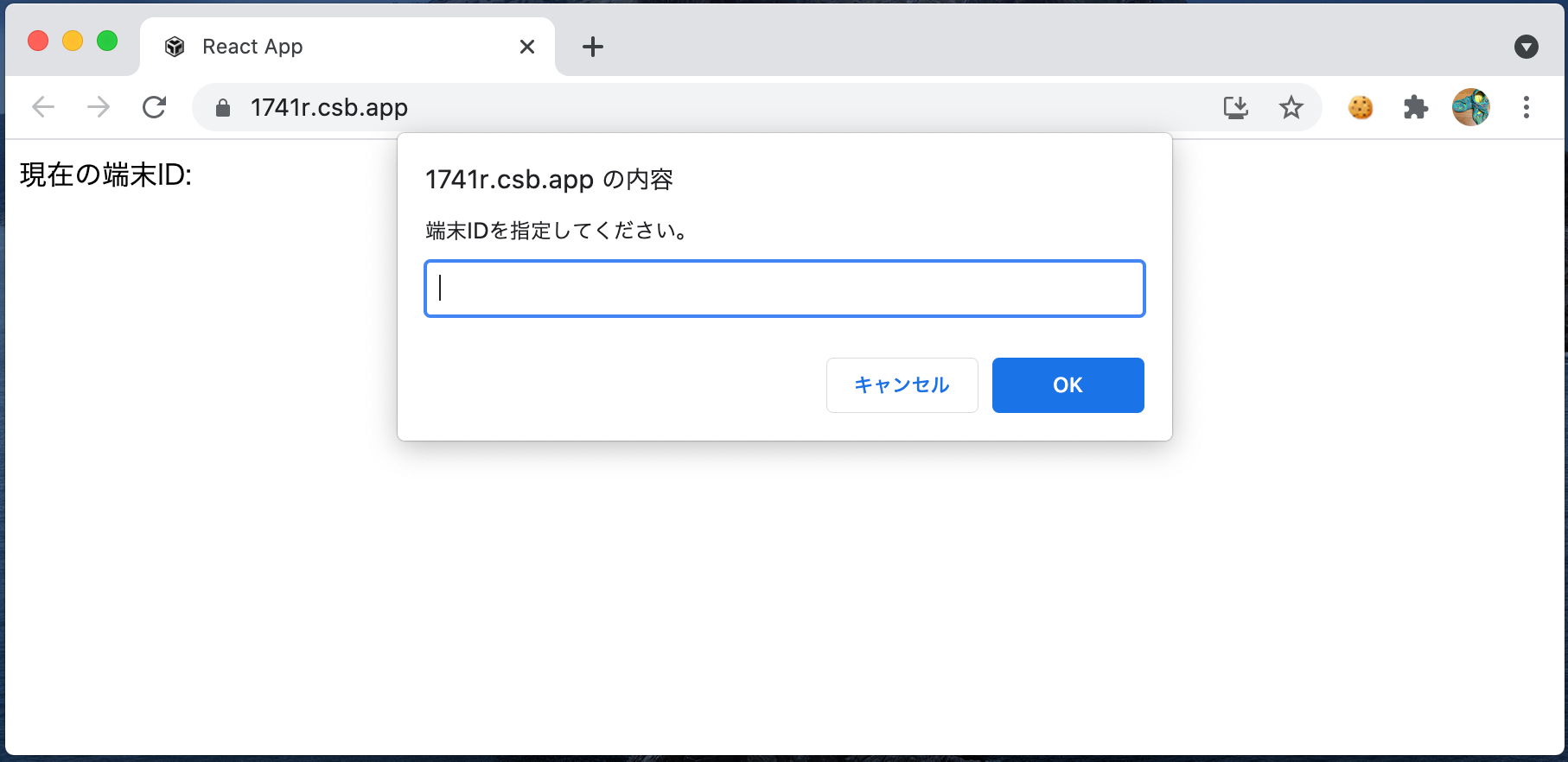
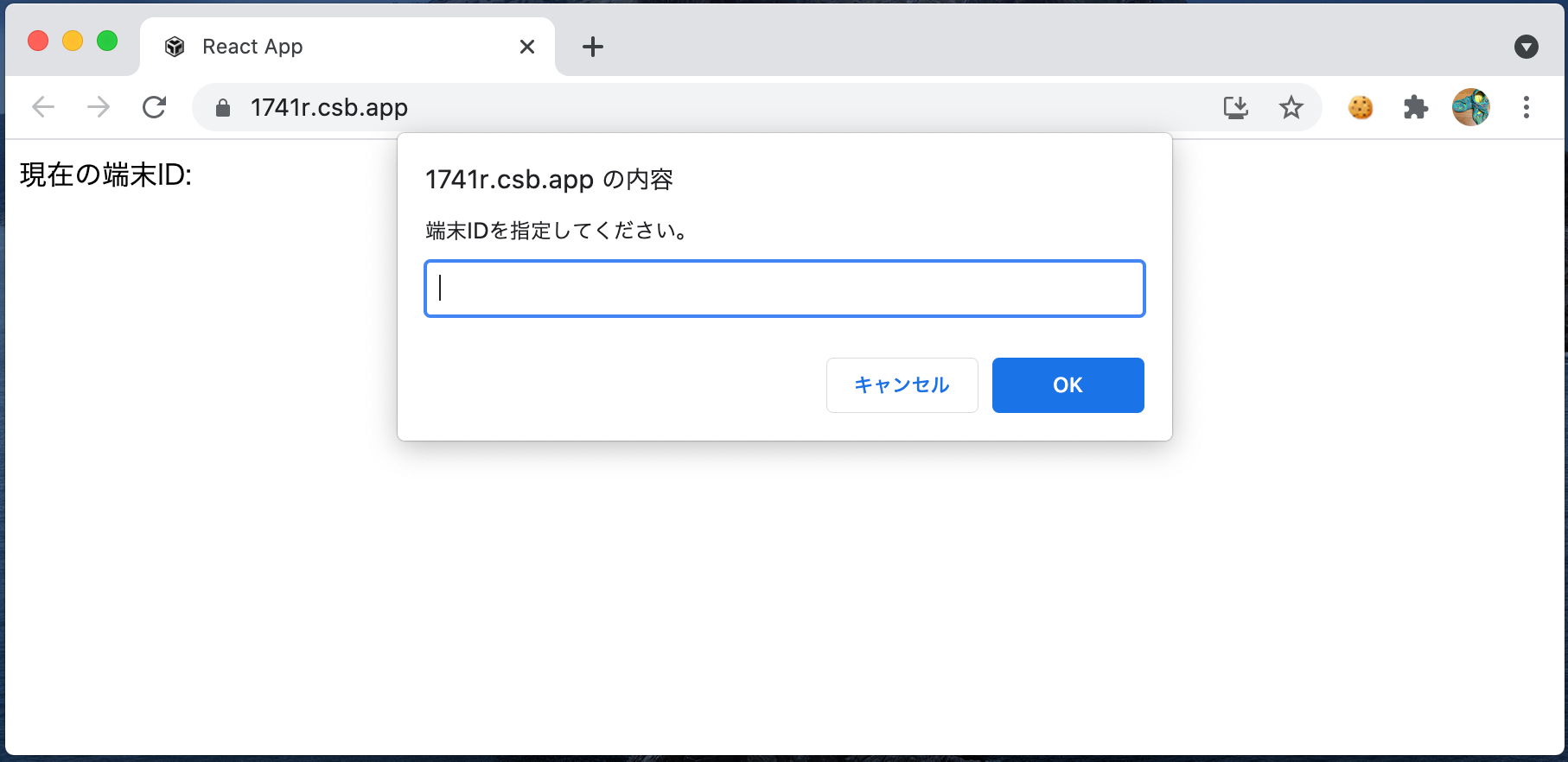
下記のような画面が開き、ブラウザのプロンプトで入力を促されます。

何も入力せずに[OK]をクリックすると再度プロンプトが表示されます。
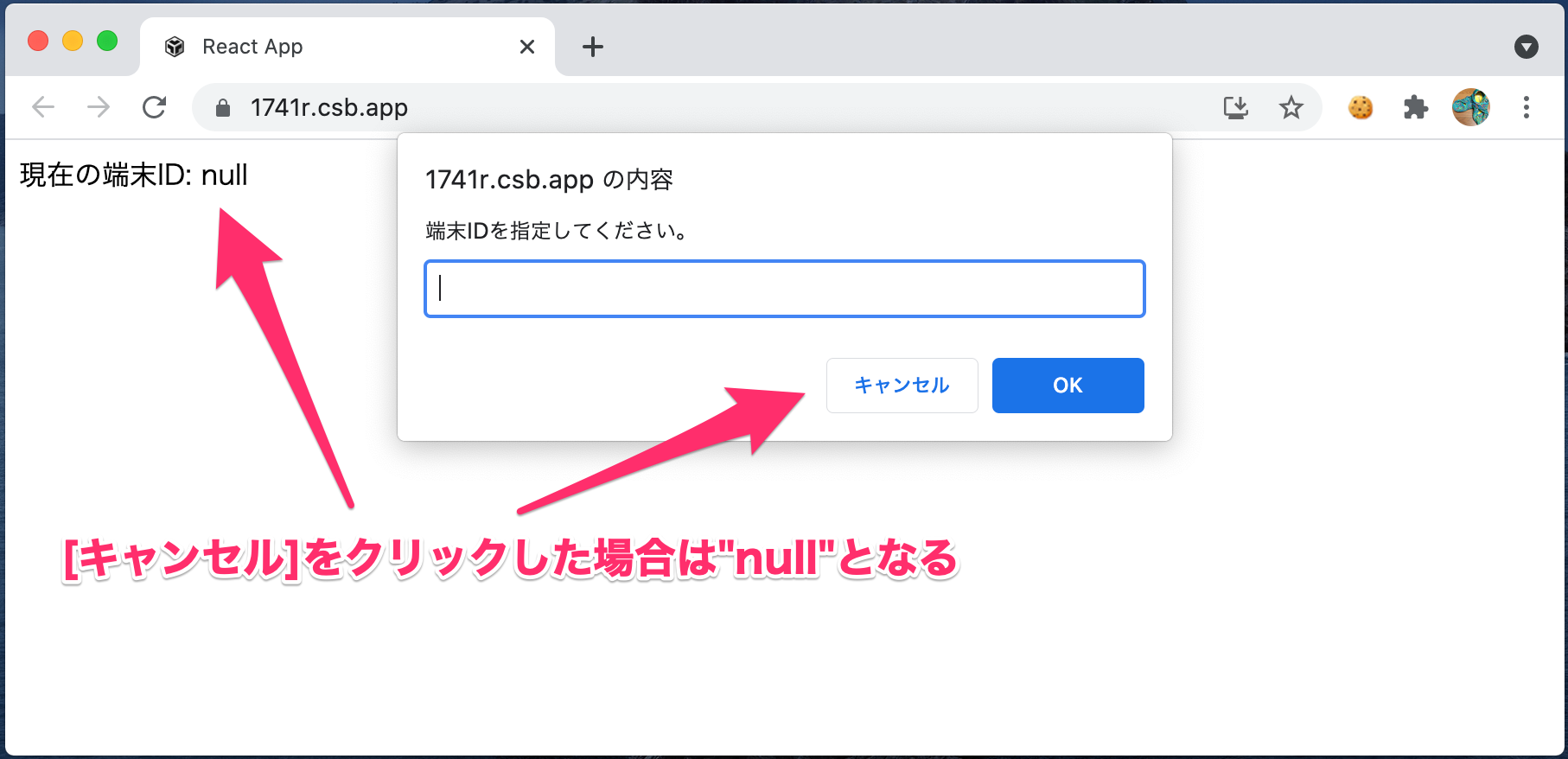
また、[キャンセル]をクリックした場合はクッキーにnullが設定されますが、この場合も再度プロンプトが表示されます。

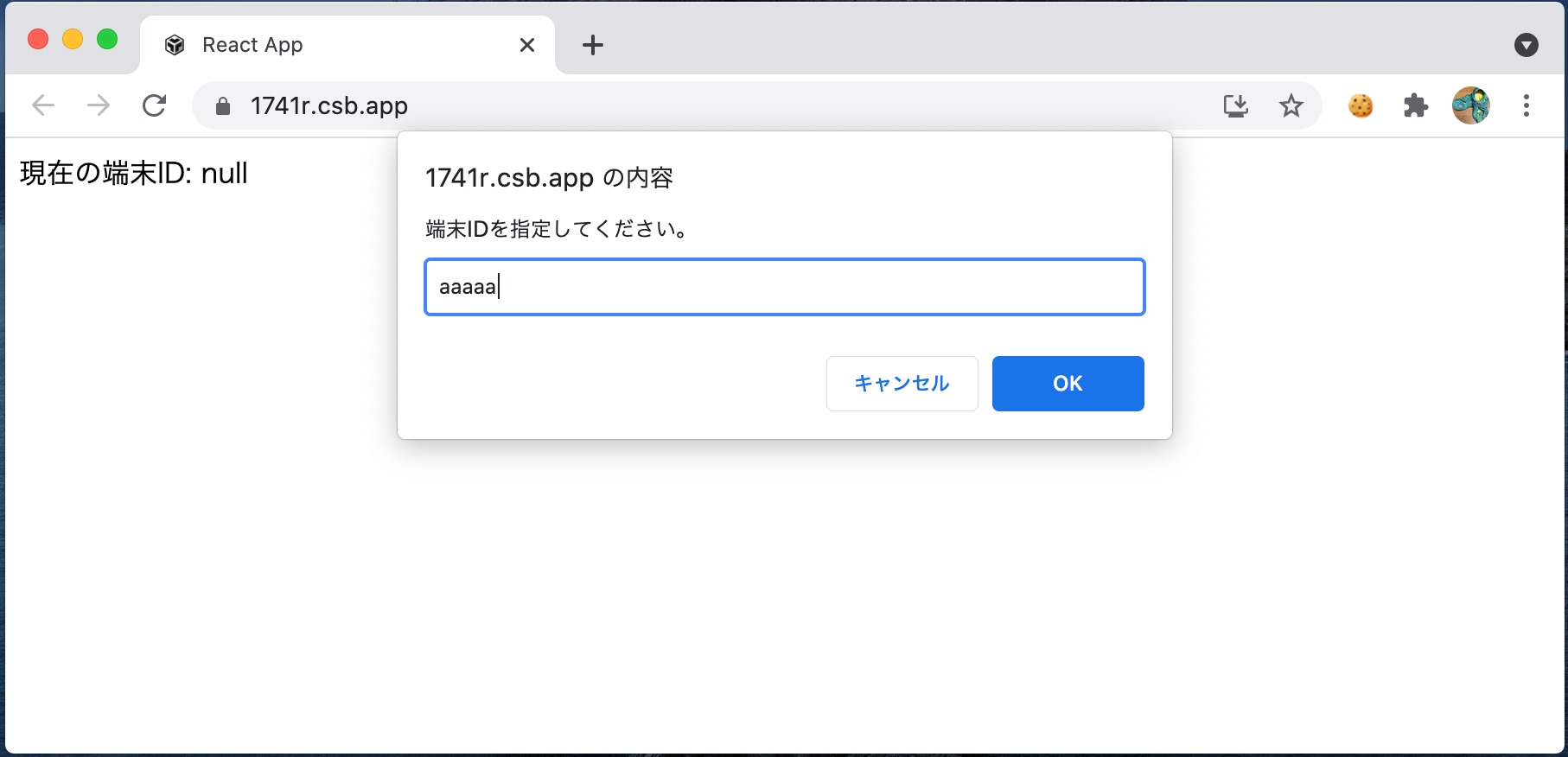
何かしらを入力して[OK]すると、

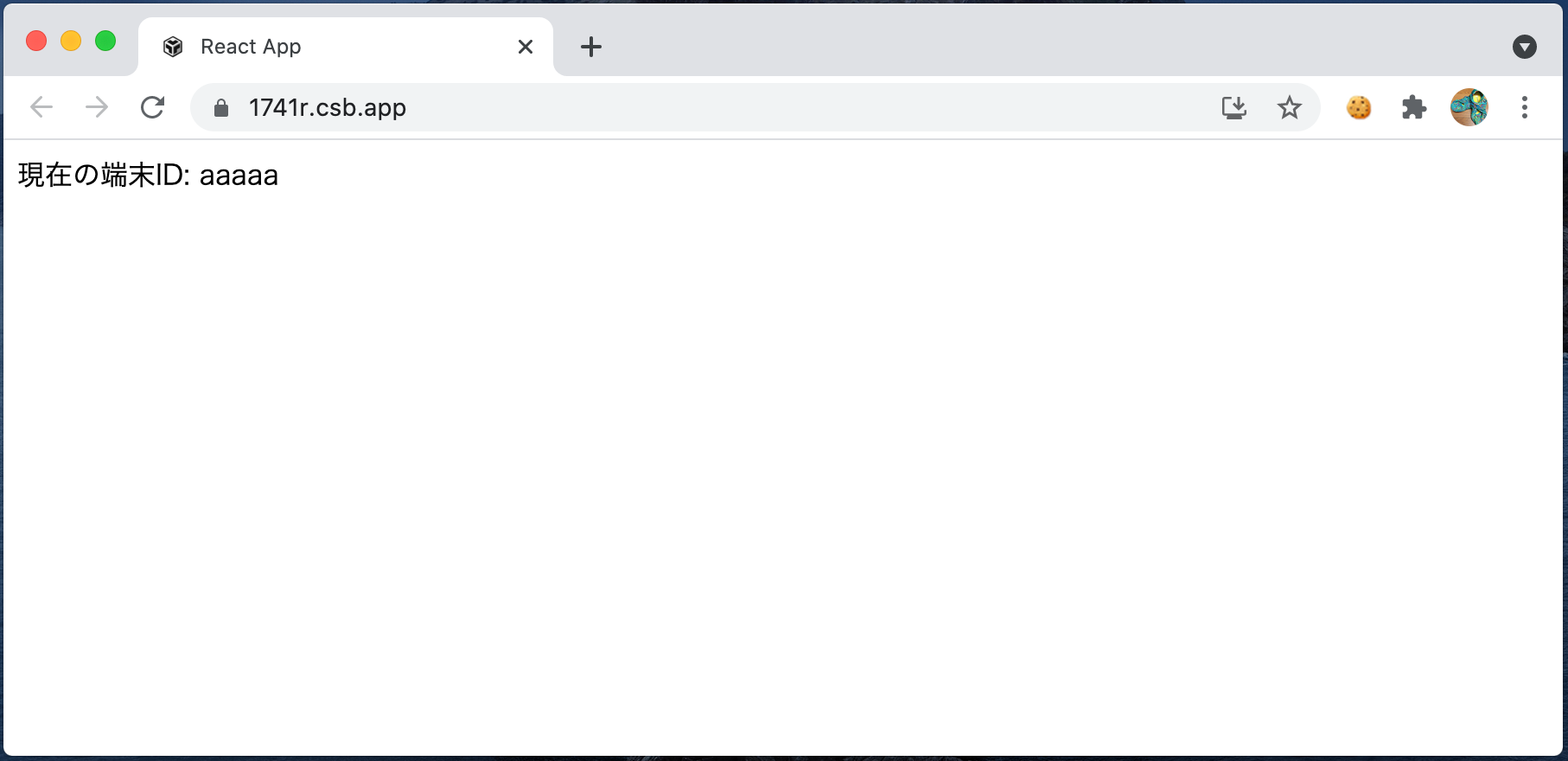
入力値がクッキーに設定されてプロンプトが表示されなくなります。

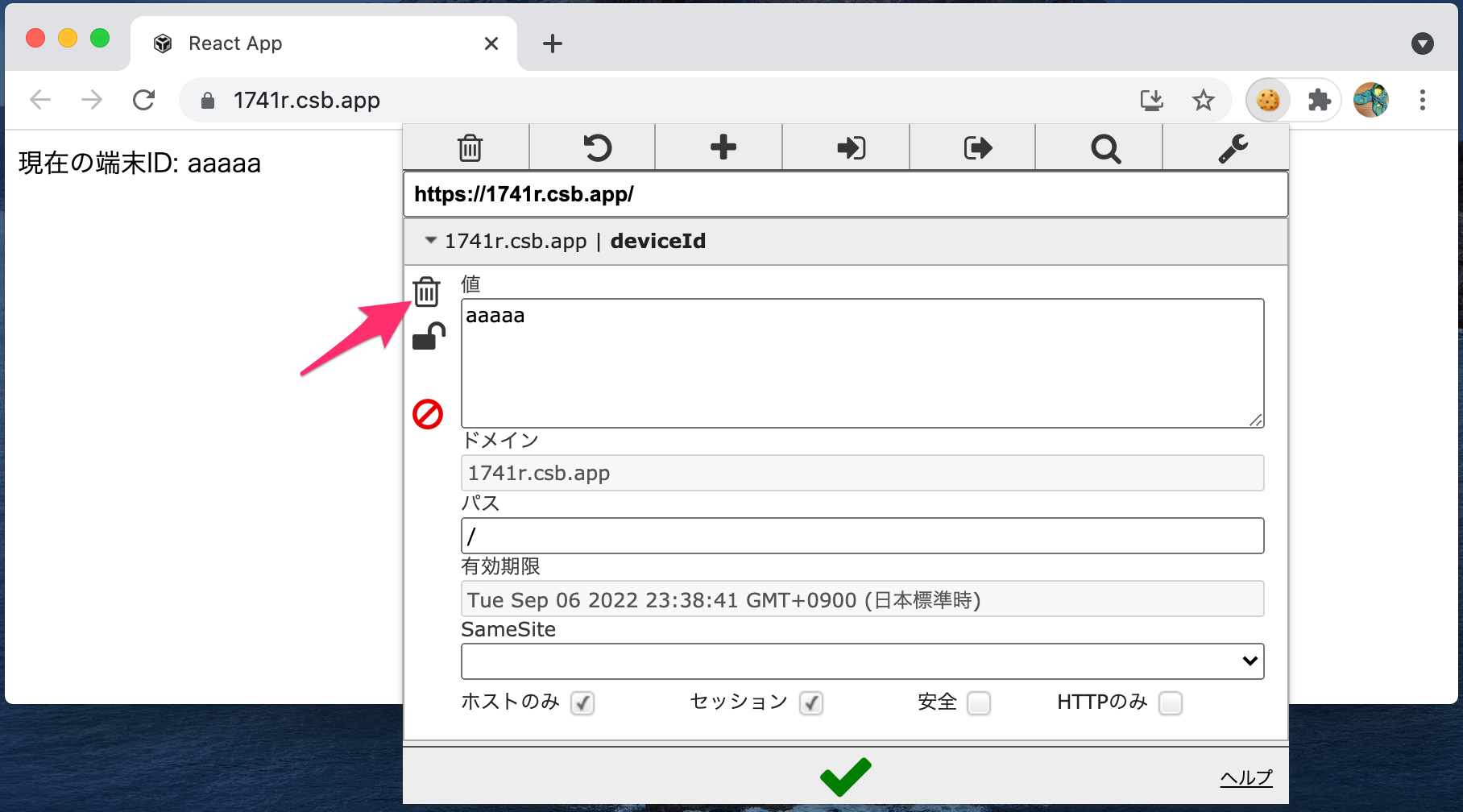
設定されているクッキーを削除してみます。(Google Chrome拡張EditThisCookieを使用しています。)

削除後にページを更新すると、クッキーが未設定なので再度プロンプトが表示され、クッキーの設定を促されます。

コード概要
import React, { useEffect } from "react";
import { useCookies } from "react-cookie";
export const App: React.FC = () => {
const [cookies, setCookie, removeCookie] = useCookies(["deviceId"]);
useEffect(() => {
if (!cookies.deviceId) {
setCookie("deviceId", window.prompt("端末IDを指定してください。"));
}
}, [cookies.deviceId, setCookie]);
useEffect(() => {
if (cookies.deviceId === "null") {
removeCookie("deviceId");
}
}, [cookies.deviceId, removeCookie]);
return <div>現在の端末ID: {cookies.deviceId}</div>;
};
- クッキー設定の催促はWeb APIのプロンプトを使用しています。
- キャンセル時にプロンプトが返す値はnull型となりますが、
cookies.deviceIdに設定されるnullはstring型となります。 - アプリ起動時に
cookies.deviceIdには既定でnullが設定されますが、その状態でプロンプトがキャンセルされると1つ目のuseEffect()がDependency不変によりフックされず、プロンプトが再表示されません。よってcookies.deviceIdがnullの場合は2つ目のuseEffect()で値を削除してundefinedに変更することにより、1つ目のuseEffect()をフックしてプロンプトを再表示するようにしています。
参考
以上








